매체의 광고효과를 높여 줄 소재 타입을 선택해주세요.
" 확장소재 노출 " 타입을 선택하셨습니다.
-
①‘우선순위’란 주어진 광고정보 중 어떤 소재가 우선적으로 들어가게 될지 결정하는 것을 의미합니다.
※ 네이버에서 전송하는 광고에 우선순위에 해당하는 소재가 없을 경우에는
다음 순위 소재의 광고가 노출됩니다. -
②하나의 광고에는 하나의 확장소재만 노출됩니다.
※ 가령 ‘홍보문구’ 소재와 ‘서브링크’ 소재는 동시에 노출되지 않습니다.예시 )
- 아래 소재를 드래그 앤 드롭으로 옮겨서 소재의 우선순위를 정해주세요.
- 사용함 버튼을 비활성화하시면 해당 소재는 노출되지 않습니다.
-
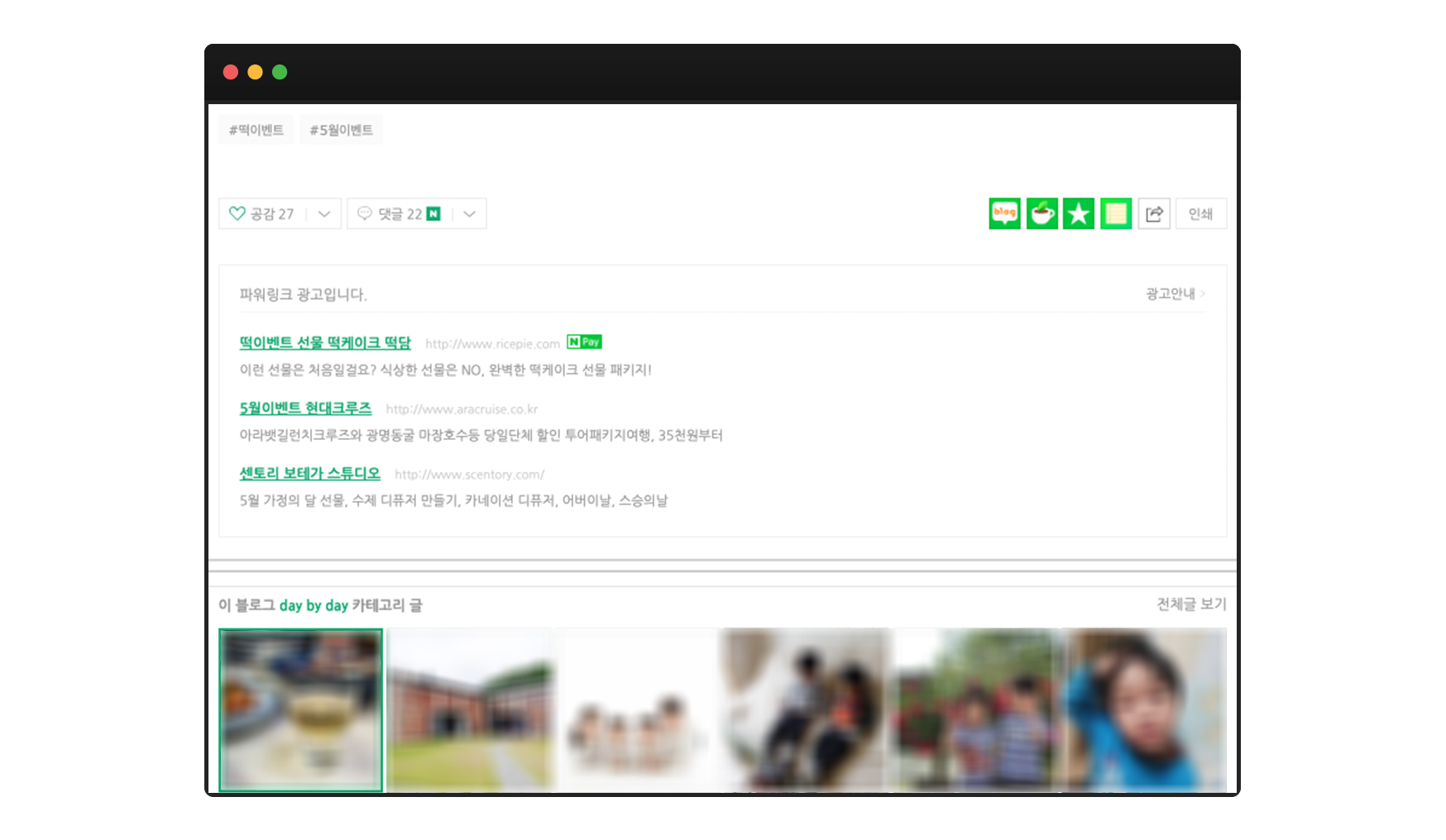
서브 링크
-
홍보 문구
-
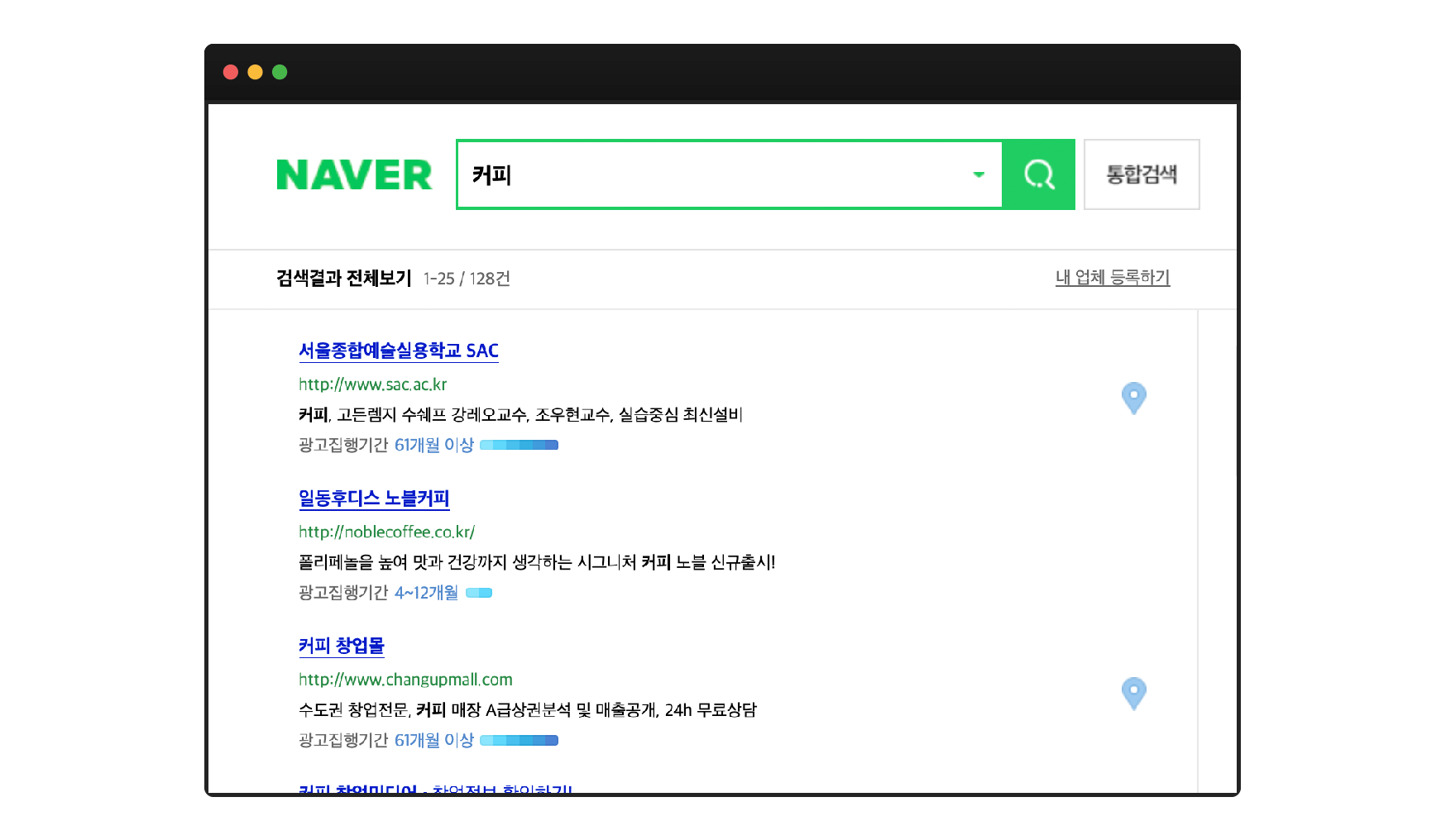
플레이스 정보
아래 코드만들기를 클릭해주시면 매체에 적용할 코드가 만들어 집니다.
해당 코드를 복사하셔서 개발자에게 전달해주신 뒤 매체에 적용하시면 됩니다.
해당 코드를 복사하셔서 개발자에게 전달해주신 뒤 매체에 적용하시면 됩니다.
참고 : 스타일 설정에서 선택하신 전체 광고 샘플입니다.
파워링크
광고
등록하기
-
오늘 놓치면 내일은없다! 인기지역 해외여행 299,000원~ 늦기전에 예약해요.오늘 놓치면 내일은없다! 인기지역 해외여행 299,000원~ 늦기전에 예약해요.